Wake up! It’s high time for a business owner, developer, and the students out there who want to brighten up their career in IT World (Web development). If you are going to start your new web project then you must know what’s in-demand for front-end & back-end development frameworks & libraries?.
Although, picking the options for the same project is tough because there are not only one, two, or three options available in the market. It is almost 20+ JS framework whereas 80+ libraries (Source: Wikipedia). But, out of all the JavaScript frameworks and libraries, today we will have a discussion on the hottest topic- how is React different from Redux?
Redux and React are the two that are the most famous among web developers. There have been huge amounts of discussions on the point Redux versus React. So let’s emphasize some points on the differences between Redux and React. I ensure at the end of this JS framework/library comparison you can pick the fairest one for your existing and next web development project.
Highlights of Contents
Let’s Directly Jump into the Differences Between Redux and React
Understand What Exactly React and Redux Are?
Brief Introduction To Redux

There is always confusion among people that Redux is a JavaScript framework, but it’s not right. It is an open-source JavaScript library that is completely written in JavaScript. Redux was formulated and powered by Dan Abramov and Andrew Clark.
The best thing about Redux, it is compatible with other libraries such as React, Ember, and Angular. One can use it for developing dynamic apps. This makes the apps available to run in multiple environments. The first version of “Redux”, which was released in the year 2015. And most importantly, developers get the opportunity to perform live code editing with an amazing new feature called time-traveling debugger.
Brief Introduction To React

React is again an open-source JavaScript library created and founded by vast community members of Facebook. This particular JS library depends on JavaScript and JSX. The React Library separates the site page into single parts and rearranges the development of UI.
It was created in the year 2012 while there was some degree of complication found in organizing Facebook advertisements with basic HTML coding. The React publicly released in the year 2013, and from that point, it became famous among the various web designers and developers. Their presence is widely visible in the UI of Instagram and Facebook.
Fundamental Knowledge
| Redux | React | |
|---|---|---|
| Initial release date | 2 June 2015 | May 29, 2013 |
| Stable Release Date | December 23, 2019 | October 22, 2020 |
| Stable release | 4.0.5 | 17.0.1 |
| Official Site | https://redux.js.org/ | https://reactjs.org/ |
| Developer | Dan Abramov and Andrew Clark | Facebook and its Community |
| Platform | Cross-Platform | Web Platform |
Statistic Report (Redux vs.React)
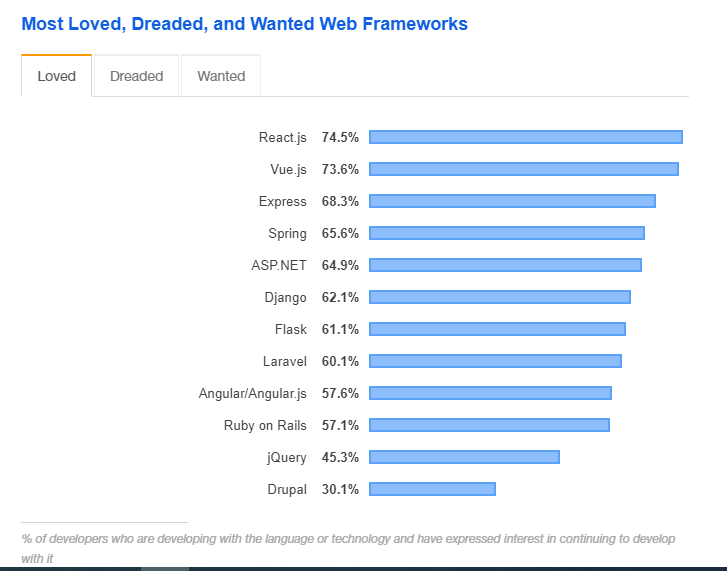
1. Stack Overflow Survey Report:
According to the report released by Stack Overflow in 2019, React holds the first position. Whereas, Redux was not available in the list. This shows that React is winning the race when compared with Redux.

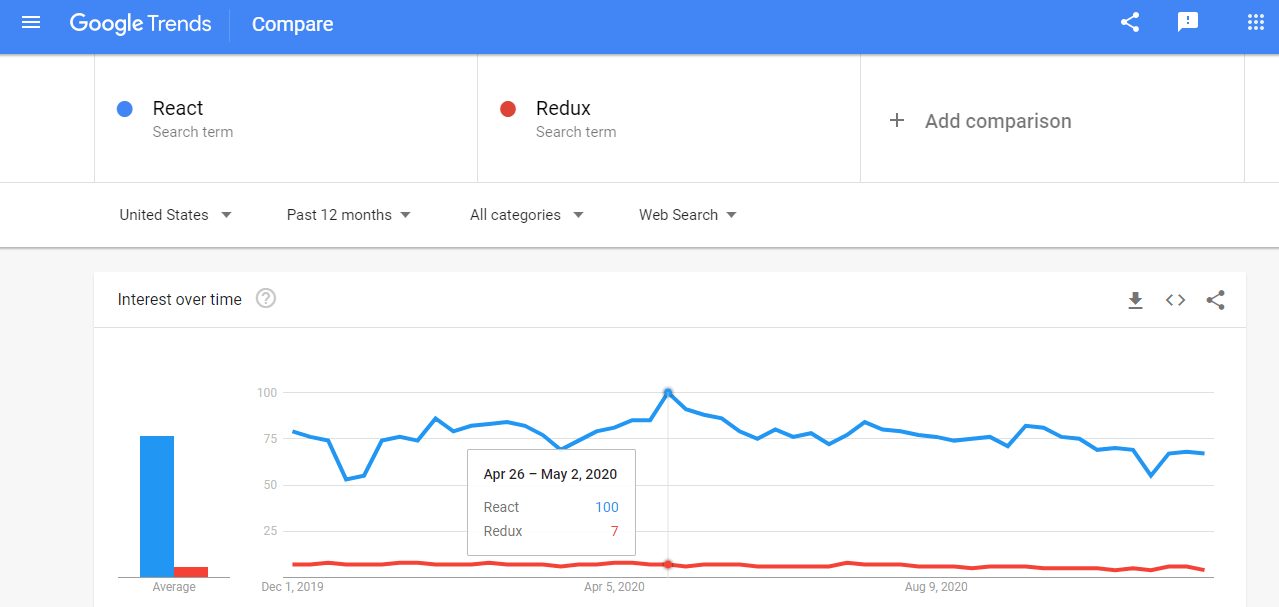
2. Google Trends Search Term Results:
Analyzing Google Trends results, it doesn’t really reveal the use, however, it indicates which one among two of the libraries are the most popular and people have discussed. It will give you the direct result on which library was the individual’s favorite. React is the most discussed topic at this moment, while Redux’s prominence has detected a significant drop.

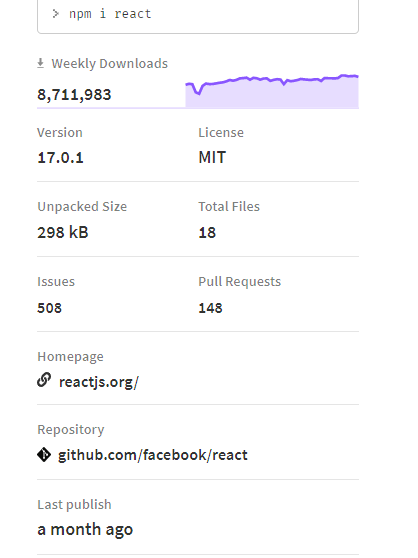
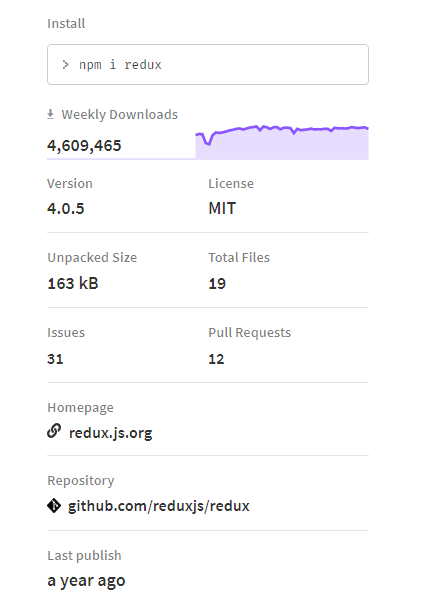
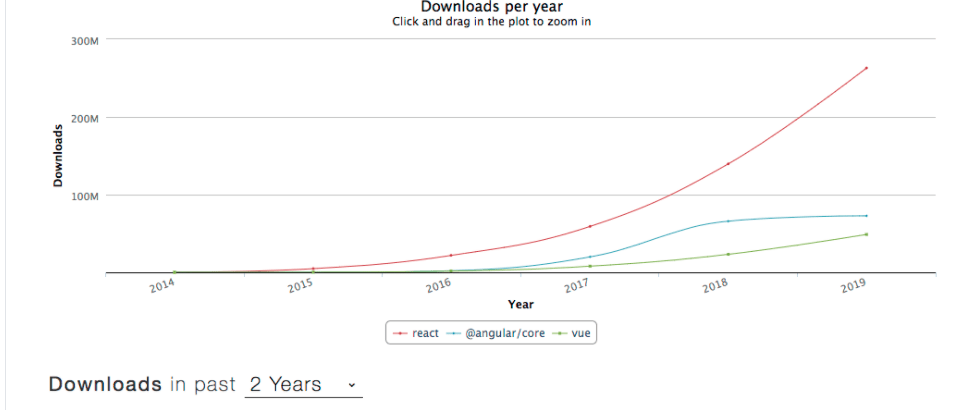
NPM Downloads
When we look at the NPN download results, React is again winning the game. Again we can see React has more download than Redux. The expanding fame of React makes it the most downloaded option on NPM. In this manner we can say, React starts gaining popularity after the year 2018.


Now while considering the maturity of frameworks, let’s see: how is React different from Redux?
GitHub Stars for Redux and React
In the phase of the development process, the framework/libraries of JS is a significant topic of discussion. You must consider all of them out there prior to grasping them for your web projects. Indeed, there is always a need for a front-end or client-side framework/libraries for the web development process. Moreover, keeping an understanding between new technology and time-demonstrated methodologies is consistently essential.
Picking an unmatured device has difficulties of its own. The tool probably won’t suit all-around aspects of your project. Additionally, there is a chance that you won’t receive a vast network base for immature technology. Being a big community, you can reach for support in case you experience any difficulty, So if it is not a mature tool then it will have a small community thus somewhere hard to work.

Image Source: Github
The Maturity of these structures can be decided by the GitHub people group’s reaction. As we find in the details given over, the quantity of stars for Redux lies around 54k, though for React, it is around 146k.
This proceeds to show that both React and Redux are very developed. There is a huge network base for the two systems. The gifted designers have taken to both of these frameworks/libraries, and any issues are effortlessly settled with the assistance of network support.
Learning Curve For Redux & React
Presently, we are figuring out the common difference between Redux and React. To reach the expectation it’s important to know the curve of learning. The learning curve for any framework or library doesn’t only match the straightforwardness in coding or how easily they make coding. It additionally considers the simplicity of troubleshooting and testing. This takes critical significance for projects that include an enormous instruction of coding.
The entry into Redux is tougher than React. However, Redux is one of the most popular JS libraries, but some people struggle in learning this particular library. This is because it carries lots of complexity from the outside but at the time of implementation, it is plain and easy to approach language.
To begin with the React framework, you need to initially figure out how to function with JSX. You must be adaptable at composing parts, overseeing interior states, and utilizing props for arrangement. React doesn’t accompany a directing library, so you need to figure out how to take a shot at steering libraries as well.
Further, testing of huge applications is much easier with Redux and compared to React. This is because the state of managing the codes are better in Redux than the React.
The Dependency of Redux and React
The Redux depends on two parts, state tree, and reducer work. It accompanies a basic structure. With Redux, the engineers separate the codes into independent documents, which makes it simpler for them to re-utilize the layouts and codes in different tasks.
The React library doesn’t have a fixed configuration to compose codes in. The code composed utilizing the React library is all around organized and clear. React is independent of codes. It constructs two types of component:
- Class components
- Function components
Development Speed and Productivity
The Redux permits an extraordinary improvement in the development experience. It makes a splendid workspace and permits perfect state management tools. That implies quick access to each component. There are plenty of inherent cycles that can take care of your issues easily.
Moreover, the utilization of third-party or other libraries influences the speed of React. They increase the development process of any web project. There are different tools for React. Also, the tool’s utility gets changes from project-to-project. This means you get the additional time to in your development process.
Execution
Execution is the main model while talking about the difference between React and Redux. Document Object Model (DOM) has the potential utility for the assessment of every part of the structures. DOM is a programming interface that puts together the HTML, XHTML, XML files in the form structural tree. The tree empowers the contents to communicate with one another progressively.
When utilizing a genuine DOM, the entire tree behind the structure gets revived each time a change is made. This makes the cycle slower, and the system’s presentation decays. This issue is explained with the assistance of a Virtual DOM, that tracks the progressions and guarantees just explicit components are refreshed without influencing different pieces of the tree.
Redux utilizes genuine DOM for its applications. For single-pages that get refreshed incidentally, genuine DOM is great. Additionally, the size of the library is gigantic, which makes the applications utilizing Redux slower.
React utilizes a virtual DOM and is most appropriate for pages that need standard substance refreshes. The size of the library is little as well, which makes it more lightweight and dynamic. For instance, Instagram utilizes React as it needs the client feed to refresh as often as possible.
Check whether the technology is providing an extension or not.
In this segment, we would be taking a gander at the up-degree cycle of Redux versus React. Prior to picking the system, we need to ensure it permits the expansion of fresher components into the project or not. Picking the correct framework or library is effective for your JavaScript Project. We would analyze the operation cycle and the time that is burned-through for the smooth movement from the more established variant to the most recent one.
Redux turns out one significant update like clockwork and gives a deterioration time of a half year for each delivery. The update cycle is pretty simple, and the full structure accompanies separately packaged contributions.
Contents that utilization React can undoubtedly move from more established to new APIs easily. The APIs are very steady, as we find in Facebook’s interface. The updates are smooth, and relocation is very simple rather than Redux. The significant deliveries are steady and free, however, they offer quick moving libraries.
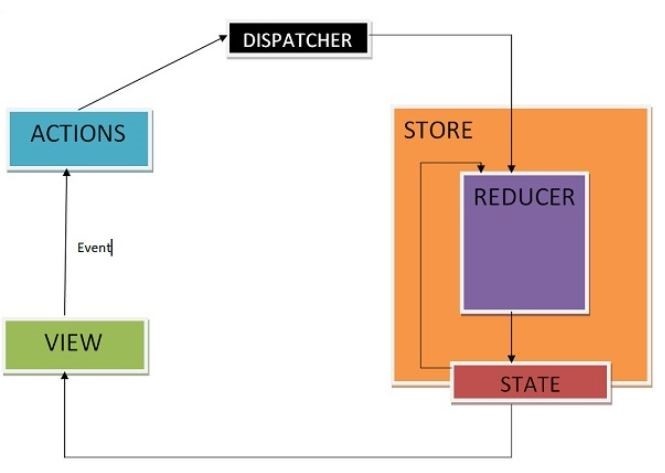
Data Binding

Image Source: Tutorialspoint.com
The Redux system utilizes a two-way restricting methodology that changes the model state naturally when any change is made in the UI component and the other way around. The React library utilizes a single direction approach. This methodology permits the adjustment in the UI components simply after a change is made in the model state. The two-way approach is by all accounts simpler, yet React’s single direction approach is more powerful for ventures with a lot of coding.
There is an impressive distinction between Redux and React as far as the adaptability advertised
React gives the designers plenty of devices, libraries, and shifting engineering to browse. A gifted React group can choose the apparatuses they need toward the start and convey an exceptionally modified application.
Redux doesn’t give the adaptability that React does. Redux parts can be utilized distinctly inside different structures, and the codes must be implanted inside an HTML application. This inflexibility doesn’t help applications that need close to continuous updates to be noticeable. Also, the most energizing thing that you will see in Redux is that every single segment has a lifecycle, called Redux lifecycle.
What Developer Has to Say About the Redux and React?
Redux is anything but difficult to implement or risky in the journey of development. However sets aside some effort to convey ventures since it has a more extreme expectation to absorb information and uses a ton of superfluous grammar for the most straightforward things, consequently expanding coding time and postponing venture conveyances.
React takes more time to set up than Redux yet lets you make activities and fabricate applications moderately rapidly. Besides, you will add new highlights to React through various libraries, in contrast to Redux. Respond likewise needs model and regulator segments, in contrast to Redux.
Community Support

As we saw before, React has more prominent fame among engineers on GitHub and NPM. Respond got more than 135k stars on GitHub, which represents the fame of this structure among the designers’ locale. Yet, Stack OverFlow’s examination for 2018 proposed the more noteworthy prominence of Redux. Another study brought up that practically 75% of the React clients would utilize it once more.
React has an enormous network base due to the Virtual DOM execution. Virtual DOM permits the applications to be refreshed and delivered quicker than Redux applications. Notwithstanding, Redux has been upheld by and utilized broadly by the applications created by Google, for example, Google Adwords.
To put it plainly, the two structures have incredible networks upheld on all stages. Network uphold causes you to tackle any issues that you may experience.
Redux vs. React: When & Why to Choose What?
In this segment, we would examine the circumstances that are ideal for the utilization of Redux or React. In short, we will see React-Redux advantages.
Redux:
- You ought to pick the Redux library when building a large scale application that is stacked with different features.
- It gives you reliability and scalability to your web project.
- The utilization of the Redux library makes it easy to perform any changes in applications- real-time functionality.
React
- One can easily create cross-platform and single-page applications using React.
- They are known for widening the capabilities of the application’s current version.
- It offers plenty of useful features, one of them is the accessibility of tools that can be used to customize your website page easily.
Conclusion
React and Redux are a very integral part of the development and it is equally important for developers to know their usages. They are a small but powerful tool that makes your applications’ user interface attractive and usable.
FAQs
Q1: Is Redux library or JS framework?
A1: Redux is JavaScript Library with great features. Some of the features are as following:
- Simple to learn
- Small size (only 2 KB)
- Easy documentation
- Works on the model-view-controller (MVC) pattern
- Easier to maintain
Q2: What is the fundamental difference between Redux and react-redux?
A2: The fundamental difference between Redux and react-redux can be explained as Redux is one particular library of JavaScript. Whereas react-redux is binding between two individual structures of JS i.e. redux and react. The combination helps in creating containers (smart components).
Q3: Can I use Redux to react?
A3: Generally, Redux is used when we have continuous data changing. Whereas React has another state management system. So, with the necessity of web application development, developers can bind both the JavaScript Framework and Library.